使用Sublime Text3 开发React-Native的配置
Sublime Text3作为功能强大,使用较为广泛的编辑器,有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境。
Sublime Text3为共享软件,可在网上搜索下载破解版。
使用Package Control组件安装所需插件
在使用Package Control之前首先要安装Package Control。
一、简单的安装方法
使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
如果顺利的话,此时就可以在Preferences菜单下看到Package Settings和Package Control两个菜单了。
二、手动安装
可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control:
1.点击Preferences > Browse Packages菜单
2.进入打开的目录的上层目录,然后再进入Installed Packages/目录
3.下载Package Control.sublime-package并复制到Installed Packages/目录
4.重启Sublime Text。
安装好Package Control之后就可以开始配置React-Native所用到的插件。
babel-sublime
sublimeLinter-jsxhint
JsFormat
1. BABEL-SUBLIME
支持ES6, React.js, jsx代码高亮,对 JavaScript, jQuery 也有很好的扩展。
安装
PC:Ctrl+shift+p
Mac:Cmd+shift+p
选择Package Control:install package
输入babel进行安装
配置
打开.js, .jsx 后缀的文件;
打开菜单view, Syntax -> Open all with current extension as… -> Babel -> JavaScript (Babel),选择babel为默认 javascript 打开syntax
2. SUBLIMELINTER-JSXHINT
JSX 代码审查,实时提示语法错误, 帮助快速定位错误点.
安装 node.js
安装 jsxhint
jsxhint安装:
npm install -g jsxhint
PC上ctrl+shift+p(Mac:Cmd+shift+p)打开面板输入sublimeLinter-jsx安装(依赖于 sublimeLinter)
3. JSFORMAT 格式化 JS 代码
jsformat 是 sublime 上 js 格式化比较好用的插件之一,通过修改它的e4x 属性可以使它支持 jsx。
安装
PC上ctrl+shift+p(Mac:Cmd+shift+p)打开面板输入JsFormat安装.
使用
打开preferences -> Package Settings -> JsFormat -> Setting - Users,输入以下代码:
{
"e4x": true,
// jsformat options
"format_on_save": true,
}
即可保存时自动格式化,并支持 jsx 类型文件.
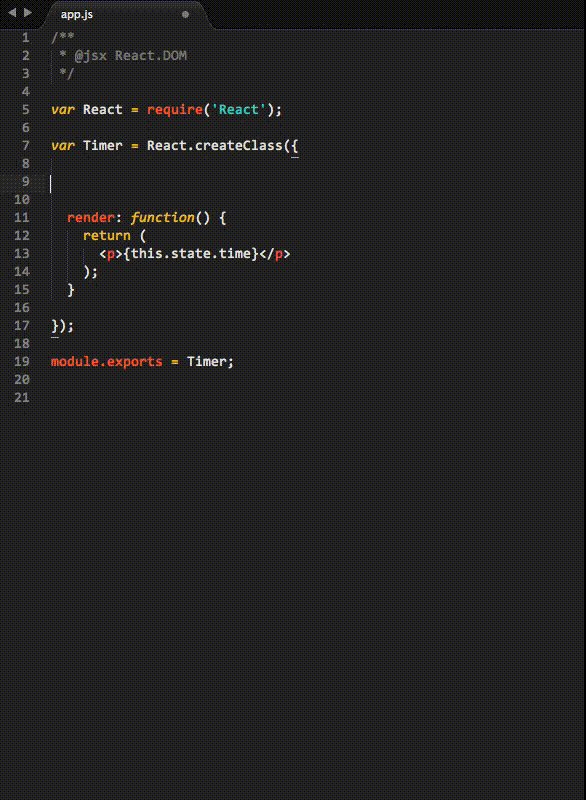
4. sublime-react
首先必须安装 Sublime Package Manager.
安装: ⌘+shift+p on MacOS/Linux, ctrl+shift+p on Windows
输入 install, 选择 Package Control: Install Package
输入 React, 选择 ReactJS

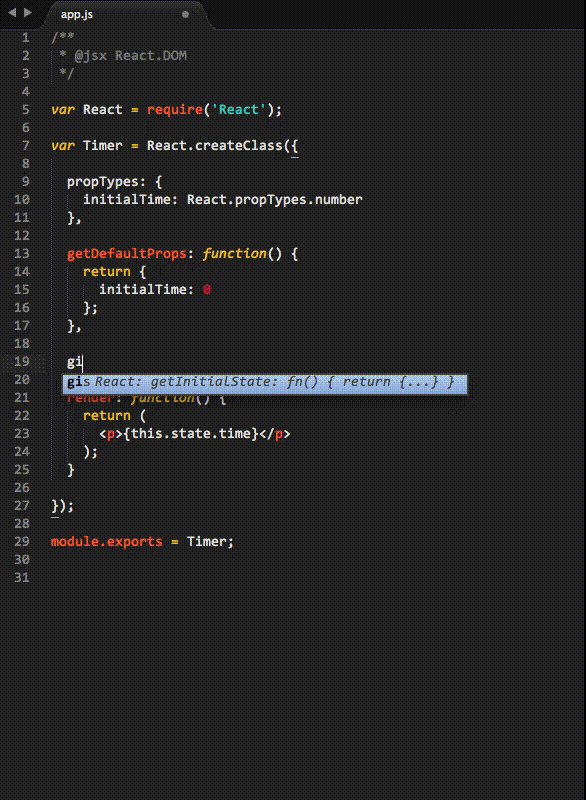
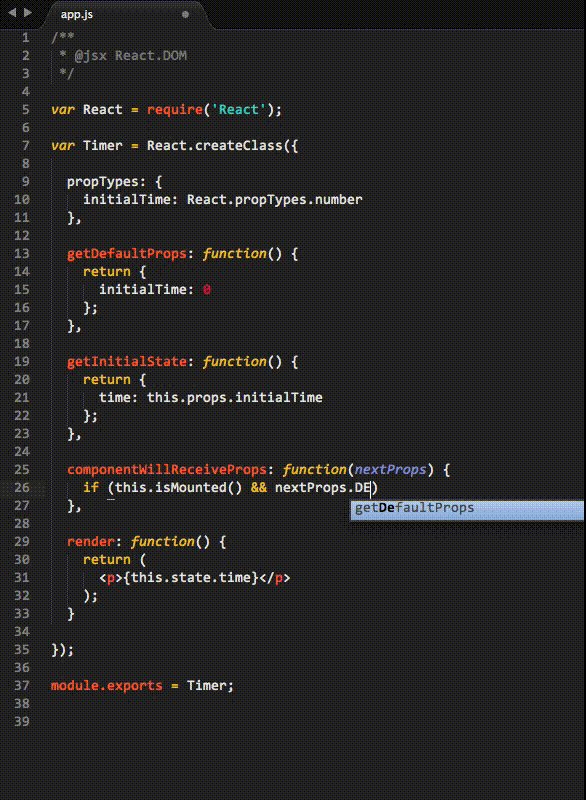
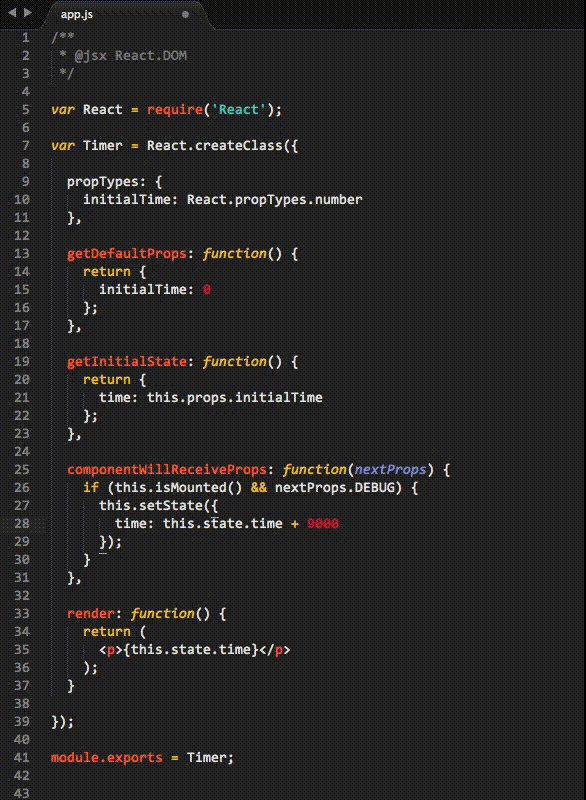
快捷键列表:
cdm→ componentDidMount: fn() { ... }
cdup→ componentDidUpdate: fn(pp, ps) { ... }
cs→ var cx = React.addons.classSet;
cwm→ componentWillMount: fn() { ... }
cwr→ componentWillReceiveProps: fn(np) { ... }
cwu→ componentWillUpdate: fn(np, ns) { ... }
cwun→ componentWillUnmount: fn() { ... }
cx→ cx({ ... })
fdn→ React.findDOMNode(...)
fup→ forceUpdate(...)
gdp→ getDefaultProps: fn() { return {...} }
gis→ getInitialState: fn() { return {...} }
ism→ isMounted()
props→ this.props.
pt→ propTypes { ... }
rcc→ component skeleton
refs→ this.refs.
ren→ render: fn() { return ... }
scu→ shouldComponentUpdate: fn(np, ns) { ... }
sst→ this.setState({ ... })
state→ this.state.
参考:
